Not everyone has a development environment at their fingertips. That’s OK! You can set up a free account on a cloud development environment like Cloud9 IDE to quickly generate a super simple web page and add our widget to enable access to your address book inside a web page.
Let’s get started.
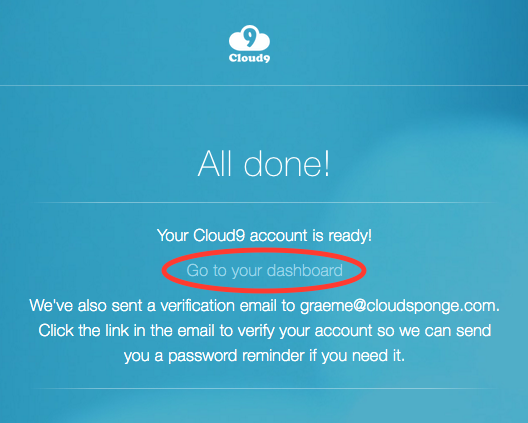
- Sign up for a free Cloud9 account and click the Go to your dashboard link.

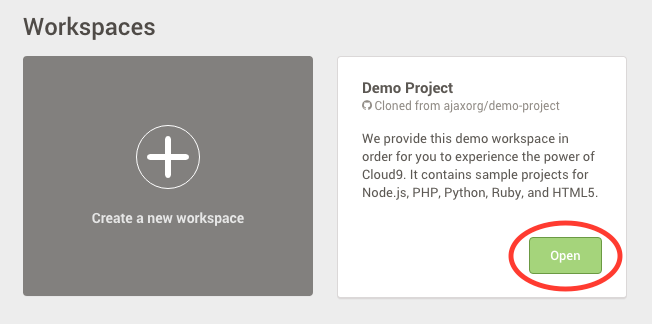
- In your dashboard, Cloud9 has already created a Demo Project for you. Click the Open button for the Demo Project.

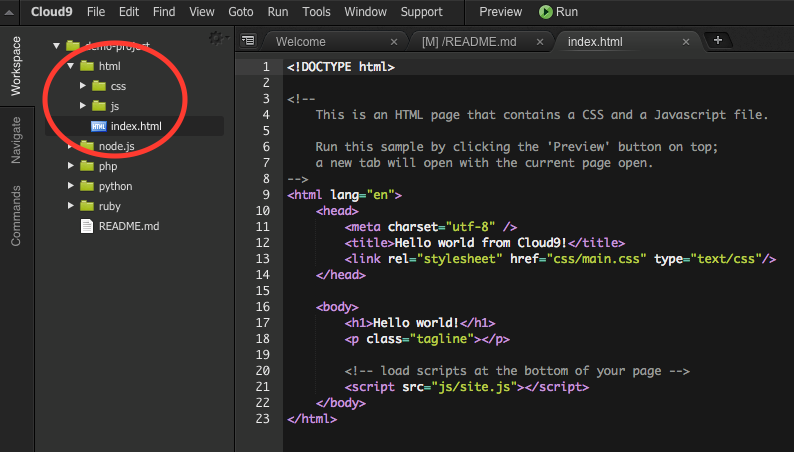
- In the workspaces panel, open the html folder and double click on `index.html` to open that file.

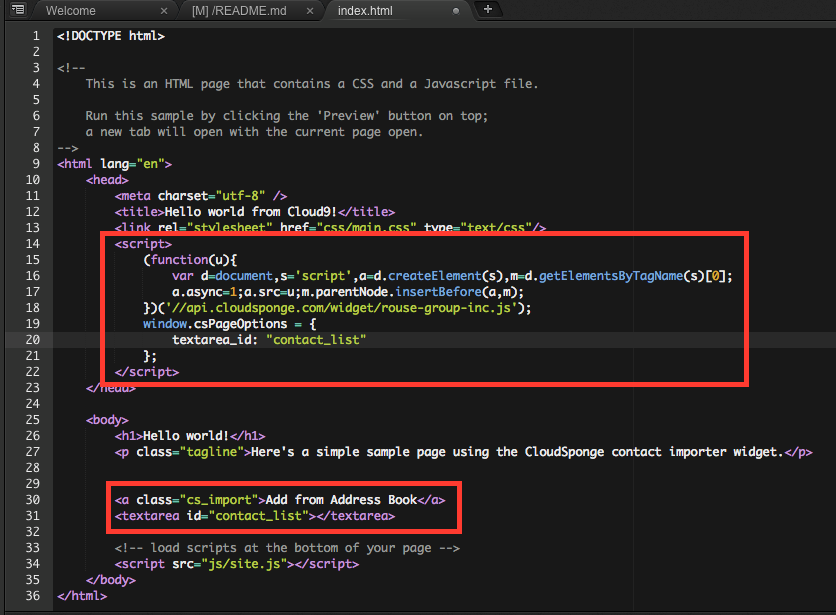
- Copy and paste your CloudSponge snippet from your CloudSponge.com account into the c9.io `index.html` file. If you haven’t signed up a CloudSponge account, now’s the time. You’ll need to add the `script`, the “Add from Address Book” link and the `#contacts_list` textarea. In your refer-a-friend form, the textarea will be replaced by the “To” field.

- Click ‘Run’ at the top of the c9.io workspace.

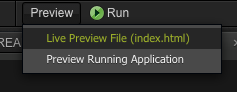
- Click Preview > Live Preview File

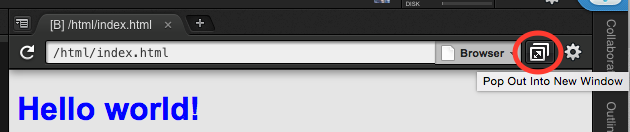
- This opens the “Hello World” page inside the Cloud9 IDE. The CloudSponge widget doesn’t work when nested inside the IDE so you must click the “Pop Out Into New Window” button in the embedded browser to open the page in a new tab in your browser.

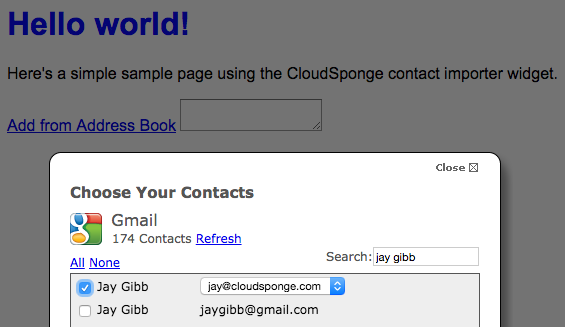
- Finally, click the Add from Address Book link that you added to the page to access your address book from your new page.