Existing customers can modernize the address book widget now.
We announced our new address book widget a few days ago and new customers have started to use it. One of the main considerations in designing our new widget was to ensure that existing customers have a clear path for updating their integration to take advantage of it.
Accounts on current pricing plans will be given access to the new address book widget by default. If you’re on an old pricing plan please reach out to us to ask for an upgrade and we’ll personally help you choose a new plan that fits your usage.
Make sure you are using the Universal Snippet
The last major change to our widget was when we introduced the Universal Snippet. By now, most customers have updated their integration to use this snippet. In case you haven’t, now is the time. The main change with the Universal Snippet was doing away with the domain_key. If you are using a domain_key in your csPageOptions, then you need to update to the Universal Snippet first. Contact us for additional guidance as required.
Change your Widget Key
The Universal Snippet includes a new Key right in the JavaScript include URL. It’s the file name part of the URL. For example, the widget key is old-widget-key in

//api.cloudsponge.com/widget/old-widget-key.jsTo update, the URL should be changed to
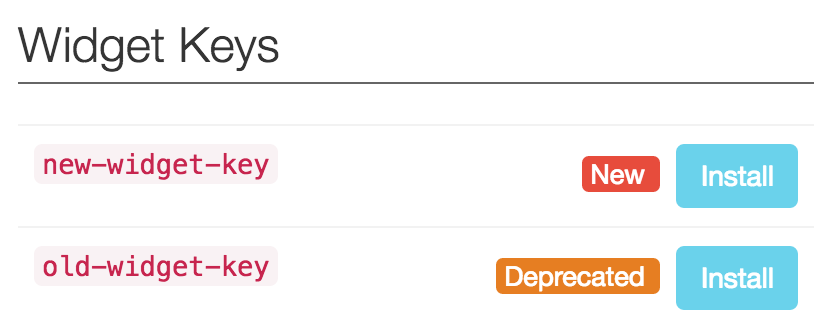
//api.cloudsponge.com/widget/new-widget-key.jsYou’ll find your own new Widget Key in your account settings under the new Widget Keys section. Swap the current widget key with the new widget key and you will see the new UI.
Check your Options
Most of our options are still supported. However, a few of then have changed or been removed from the new widget because there is either a better way to do things, or they are not required anymore.
mobile_renderandforce_mobile_renderThe most notable absentee options are themobile_renderand options. The new widget will ignore these options as it uses a modern, responsive layout.textarea_idWe have deprecated use of thetextarea_idin favour of decorating the receiver of the contacts withclass="cs-contacts".performEmailValidationandskipContactFilterWe have removed these options and replaced them with a customfilteroption.filteris a function that takes a single contact as input and should returntrueif the contact should be included in the contacts picker UI.stylesheetThis option has changed. The new widget has been completely redesigned so the old CSS classes no longer apply. Contact us if you are interested in customizing the stylesheet of the new widget.
We’re listening
I hope you find the migration process to be straightforward but if you don’t, let us know! We’re here to help.
Once you get the new UI working, I’d love your feedback. If you think we should change how it works, or provide new kinds of customizations, I want to know. And if you love it, of course I’d like to hear that too. 🙂
* Editor’s Note: Since publishing this news article, we’ve renamed our Address Book Widget to “Contact Picker.”
