Today more than 60% of total internet usage is happening on smartphones. The portability, along with the variety of services and tools at your fingertips make it an indispensable part of everyone’s daily gear. With this in mind, the optimization of user experience becomes a top priority for developers.
Native apps can be expensive, so companies that are working on a budget will often choose to have dedicated web apps. This means they’re competing for users against native apps that have the advantage of being downloaded onto the phone and have easy access to things like the contact list.
As a part of Chromium’s commitment to creating a more capable web, they have created the Contact Picker API so that PWAs (Progressive Web Applications) can access and gather a user’s personal contact list in a similar manner to how they would on a native app.
What’s A Contact Picker Anyway?
It’s a funny thing about people, we generally remember names and faces of the people in our lives, rather than their email address, phone number or other personal details. So when we’re put into a position of needing a specific detail about one of our contacts, it’s hard to recall.
Imagine you’ve just created an online invitation for a birthday party. Once you’ve already set it up how you want it, and now you have to be pretty motivated to open a separate app, look up their record, copy the email address and return to paste it into a form on a website. Multiply that by the 21 friends your kid needs to have at their birthday party and move it onto your mobile device. Yuck. Now, you’re gonna to do it, because you’re a superhero. But you are not going to enjoy it and during the time it takes you could have made dinner, cleaned up and packed lunches. This is definitely something you are going to remind your child about later.
Contact Pickers to the rescue!

A contact picker solves this problem by making the entire experience joyous, not egregious (or delightful, not awful). It brings your address book to where you are and lets you scroll, search, and select individual contacts. Instead of making you dredge up names and emails out of the depths of your memory, you can leisurely scroll through your address book and let the names and faces jump out to you. No typing, no highlighting text and no long taps to copy and paste. In cases where you have someone in mind already, it’s super easy to type a few letters of their name to quickly filter your contacts to find them.
Native apps often include some elements of a contact picker. Facebook messenger shows you a list of your friends. Your email client will auto-suggest the name and email address from your address book. Your phone does something similar.
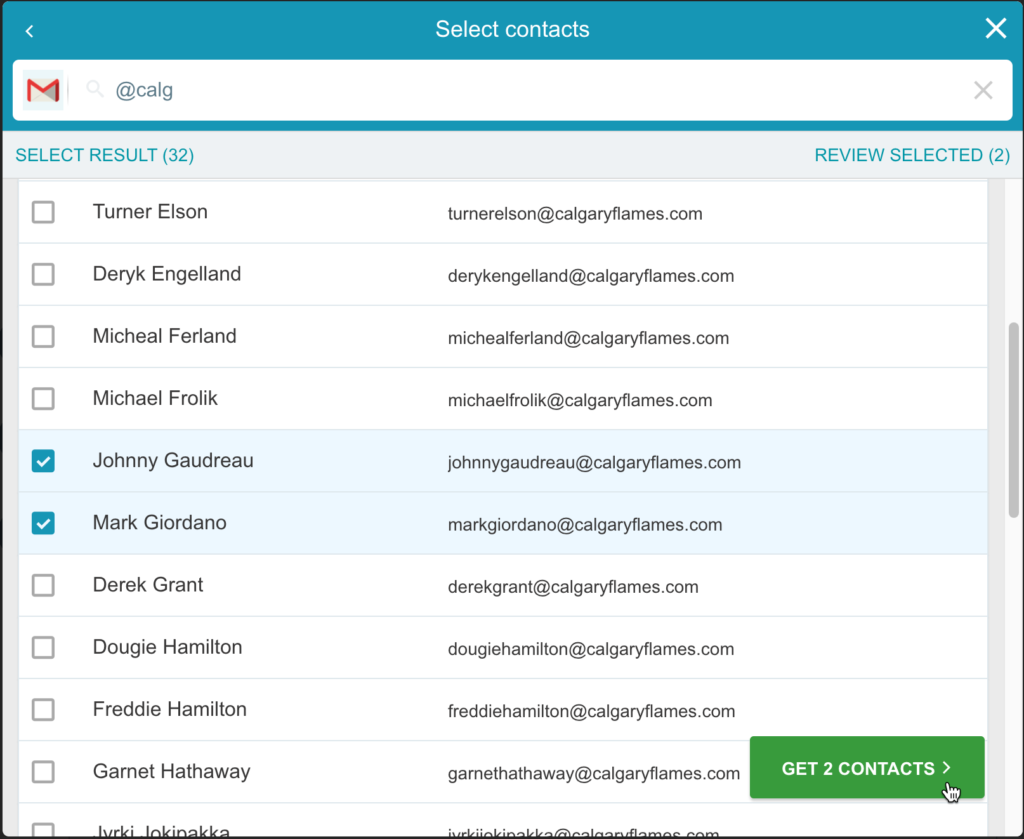
But if you want to fill in a form on a website, you’re out of luck. You are back to the copy-paste cycle. A web-based contact picker goes a long way to getting there. CloudSponge’s fully-customizable contact picker solves this issue for address books hosted online, like on Gmail, Yahoo or Outlook.com. But access to the address book on the device has always been off-limits to any online contact picker or browser-based application. It’s always been so close, yet so far away.
Finally! The Contact Picker API fills the gap between your web app and the contact data that has until now only been available to (an expensive to build and maintain) native app.

This is what makes the development of the Contact Picker API a great solution for web app developers. Some users will opt for a web app in order to save storage space on their phone, but not if it makes it significantly more difficult to complete their required tasks. A perfect example of this is the need to share contact list information for sharing interfaces for things like refer-a-friend forms, ecard and evite recipient lists, fundraising campaign promotion, and find-a-friend features on social networks.
Closing The Gap
One of Google’s Developer Advocates, Pete LePage, writes, “We want to close the capability gap between the web and native and make it easy for developers to build great experiences on the open web. Meanwhile we need to preserve everything that is great about the web. We will rapidly bring new, powerful, portable, and standardized capabilities that unlock key verticals on both mobile and desktop. Giving developers these new tools will empower the open web as a place where any experience can be created, and make the web a first class platform for developing apps that run on any browser, with any operating system, and on any device.”
He refers to this as “closing the gap”, and I think it’s a noble and worthy cause. There are many different types of apps on the web that are highly accessible. However, the capabilities of these web apps are extremely limited when it comes to accessing things on actual devices. For example, it’s usually impossible to access the file system, Bluetooth, or in this case the contacts that are in your address book on your mobile device, from a webpage running in a mobile browser.
The main goal here is to enable browser-based apps to have the same type of features as native apps on a mobile device or desktop device, without the user having to download and install something separate. They also want to relieve developers from having to build out different platforms that require them to run, test, maintain code, and update security issues on all those different platforms.
There are a host of frameworks to help you build a native app. However, using a framework that targets multiple platforms is no panacea. Native app development still requires teams to work through the app review process on each platform.
All these factors add up to a bigger cost to create a native app just to create a better UI. This becomes quite a challenge. The ideal solution is to bring these native APIs to the browser. Then developers can focus on ensuring that everything works properly in a web browser. The Contact Picker API is designed to work on a variety of different devices, and most of the capabilities of native apps will be made available with the explicit permission of the user.
So “closing the gap” refers to all the things that a website can’t do on your phone. This includes the things that a native app CAN do, such as receiving SMS, sensing the ambient light and accessing the contacts stored on the device. These things are typically out of reach for a browser or a website. The gap that developers are trying to bridge is giving the browser or websites access to the same abilities. Some of these are in the works right now, and some will hopefully be available in the future.
At the current time, this new functionality found within the Contact Picker API is limited to Android devices. However, the hope is that it will be adopted and expanded onto other platforms soon.
Privacy And Progressive Web Applications
The Contact Picker API isn’t an entirely new concept. There have been several attempts in the past to achieve the same thing, but nothing has been successful so far. One major blocker has been the security and privacy concerns regarding the sharing of sensitive data, like your address book, with a random website.
And so one of the biggest concerns for the Contacts Picker API developers is establishing a sense of security and privacy when dealing with web apps. The bottom line is that no data can be shared without the explicit awareness of the user.
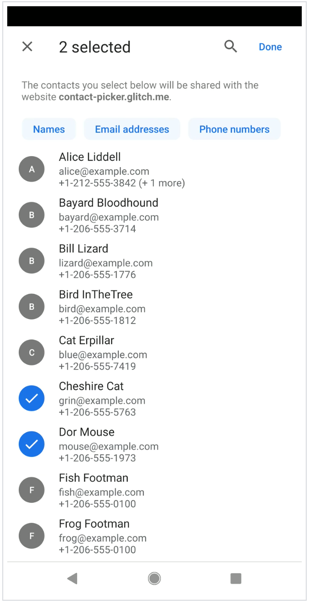
As a result, they have been focusing on setting parameters within the Contact Picker that will require the user to manually select which contacts will be shared. Users can also remove fields such as phone number or name, which will allow the user to customize what information they’d like to share without causing them to completely reject the form submission.
For example, here are a few rules that are being applied to this project to deal with security and privacy concerns:
- The Contact Picker API can only be launched from a secure HTTPS-loaded website.
- It is not allowed to be loaded from an iframe. It must be top-level content and must be launched from a direct user action like a tap or click (i.e. not a JavaScript event.)
- It can’t be loaded more than once.
- The user must be presented with a clear confirmation dialogue confirming that they want to permit the webpage to have access to their content.
This is similar to what can be seen in an OAuth consent action, but inside of a native mobile browser.
Get Hands-On
Try it out on your Android device!
This API is intended to be available to everyone. There will be no required registry for it. Many of the features are still in the trial phase, and while they’re still experimental there is a temporary Google registration for early access. Once they’re launched and made a core feature of the browser, then they are available to anyone for any website.
The Chromium team wants your next app to be a PWA by exposing native capabilities to web apps. Everything that they’re doing, from the project management tracking and the roadmaps, is all public. The team has a bunch of resources at their disposal to people interested in this API, such as users and developers. This allows a multitude of people to provide feedback and ideas for how to improve it, and a way to submit bug reports when things are broken or not working as expected.
This means that there is an opportunity right now to get involved and influence or contribute to something a little bigger and help direct this project on a good path, ensure its success and help it to be adopted on more browsers.
If you don’t want to think about Contact API integration details, consider integrating CloudSponge. Our Contact Picker is customizable and connects with the most popular online address books in one place.



